ブログをご覧の皆様こんにちは!
管理人のとしです。
ここのところPhotoshop(フォトショップ)を勉強するのが面白くて画像の加工は、何でもPhotoshop(フォトショップ)で加工する練習をしています。そんな私の初心者的なPhotoshop(フォトショップ)での遊び方を紹介したいと思います。
参考にしたのはこちらのサイトです!
今回のフォトショップを用いての画像の加工ですが、こちらのサイトを参考にしました。
Photoshop超入門体験記 ブログ用アイキャッチの作り方 | ごりゅご.com
「ごりゅご.com」で有名なごりゅごさんの記事です。
ごりゅごさんの記事では、丁寧な作業方法で記されていて、とてもわかりやすく紹介されています。私は、この方法をアレンジしながら、自分なりの方法を見付けましたので、ここに記録しておきたいと思います。
アイキャッチ画像とは何!?
そもそも「アイキャッチ画像」とはなんぞや!?という方もいらっしゃるかもしれませんので、簡単にアイキャッチ画像について説明します。
下のスクリーンショットは、私のブログのトップページのものです。
赤枠で囲んだ部分が、アイキャッチ画像と呼ばれるものです。ブログ記事の代表写真みたいなものですかね。
私は、この画像があることで、この記事には何が書かれているというのがわかりやすいのではないか?と考えていますので、ここ最近は、このアイキャッチ画像をきちんと加工して設けるようにしています。
Photoshop(フォトショップ)も用いてのアイキャッチ画像の加工
それでは、Photoshopも用いてのアイキャッチ画像の加工をしていきたいと思います。
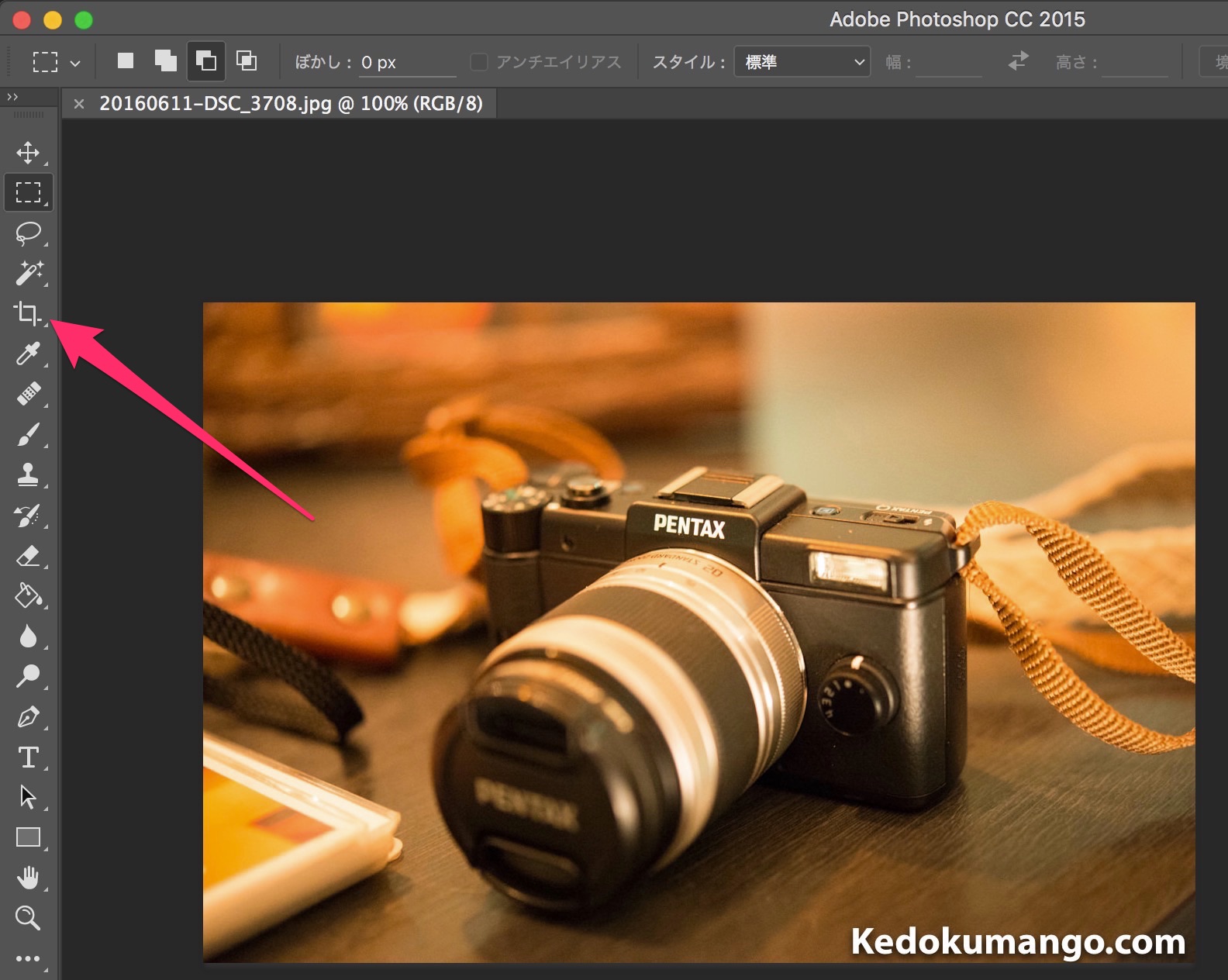
まず、加工する画像を1枚選びます。今回は、こちらの画像を使用することにします。
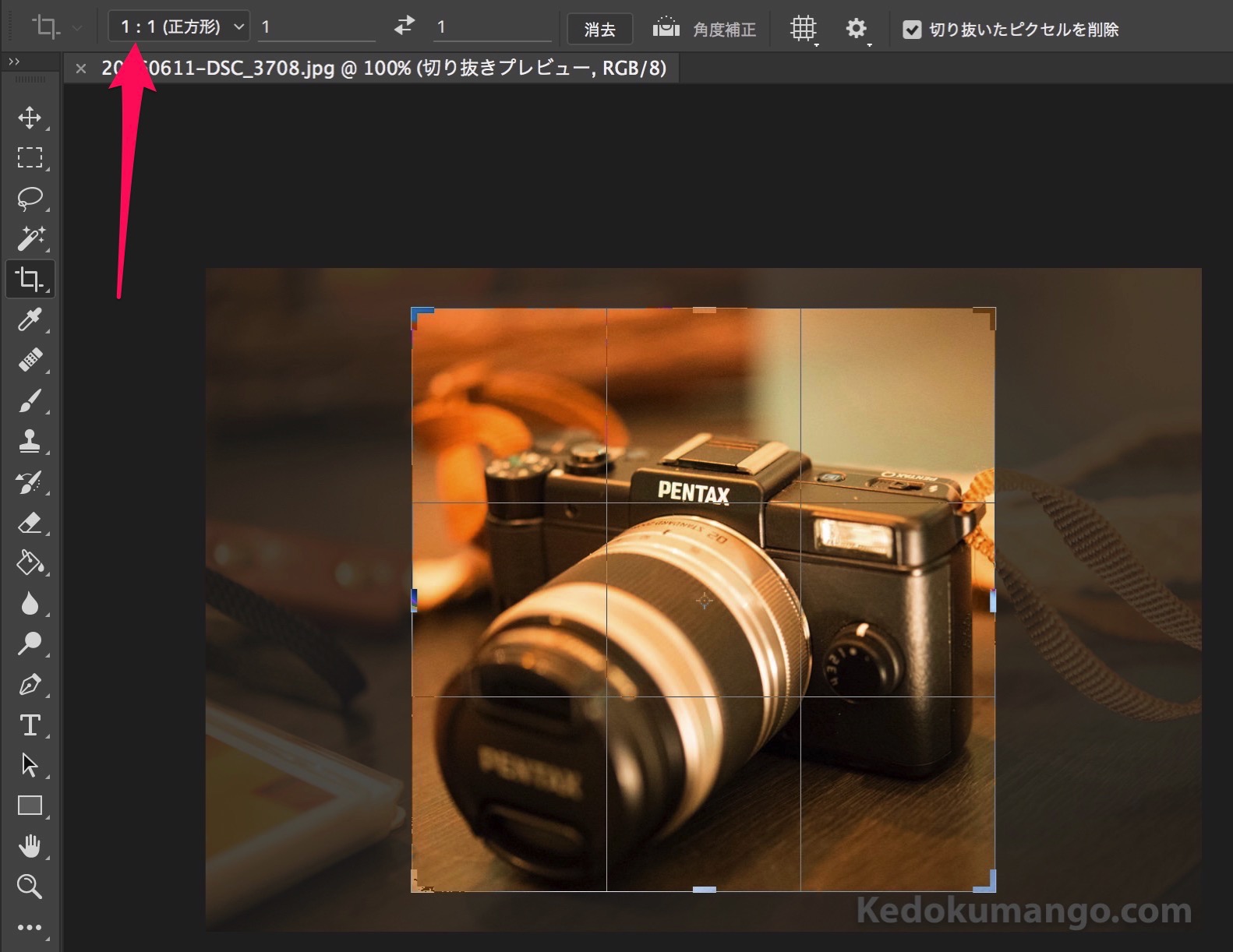
まずアイキャッチ画像は、正方形ですから、長方形の画像データを正方形に「切り抜く」ことにしましょう。
正方形に切り抜くには、こちらのツールを使用すると簡単に行なえます。
赤矢印で記した、アイコンをクリックした後は、下記で記した箇所に縦横比を「1:1」と入力することで、正方形に選択することが出来ます。
ここで「1:1」を選んだテクニックですが、他にも写真の縦横比を変えずに切り取りする際にも使えるテクニックですので、覚えておくと後々役に立つはずですよ。
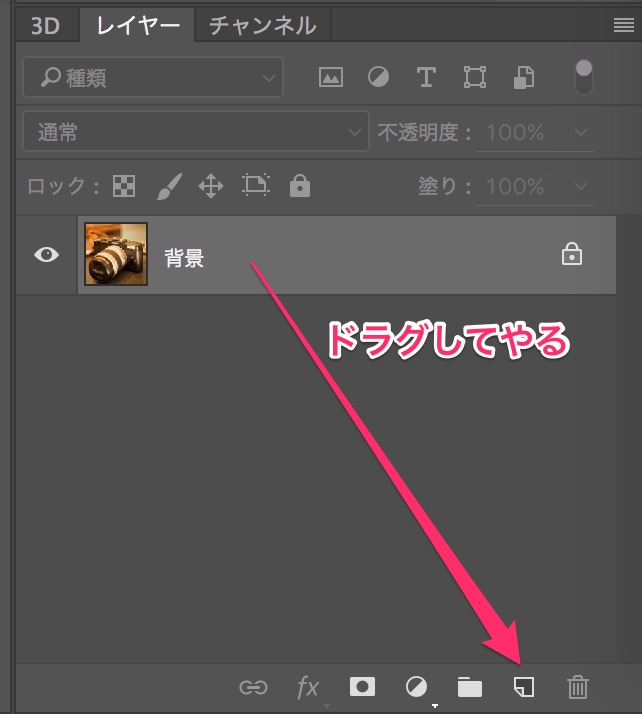
正方形に切り抜くことが、出来たら次は、作業用の「レイヤー」を作ります。
Photoshopで「レイヤー」の複製は、とても簡単で、下図のように複製したいレイヤーを下図で示したアイコンへ「ドラグ」してやることで、一瞬でレイヤーを複製することが可能です。
尚、レイヤーの複製ではなく、新規レイヤーを作る際は、上記で使用したアイコンをクリックすることで、新規レイヤーを作成することが出来ます。
この時、レイヤーを作成しておいた方が良い理由については、後ほど説明します。
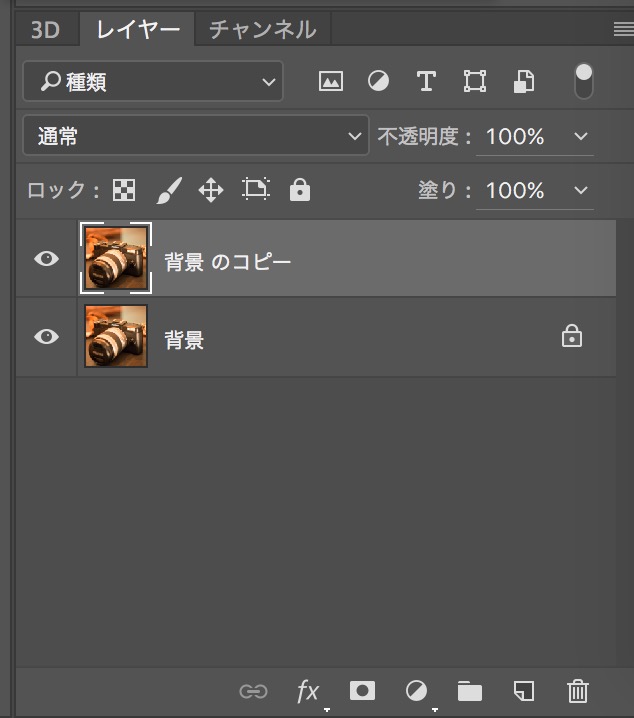
上記のレイヤーの複製が完了したら、下図のように新しいレイヤーが作成されていることを確認してください。
お次は、文字を入れていくわけですが、文字を入れるスペースに背景色が透過する文字スペースを作成していきます。
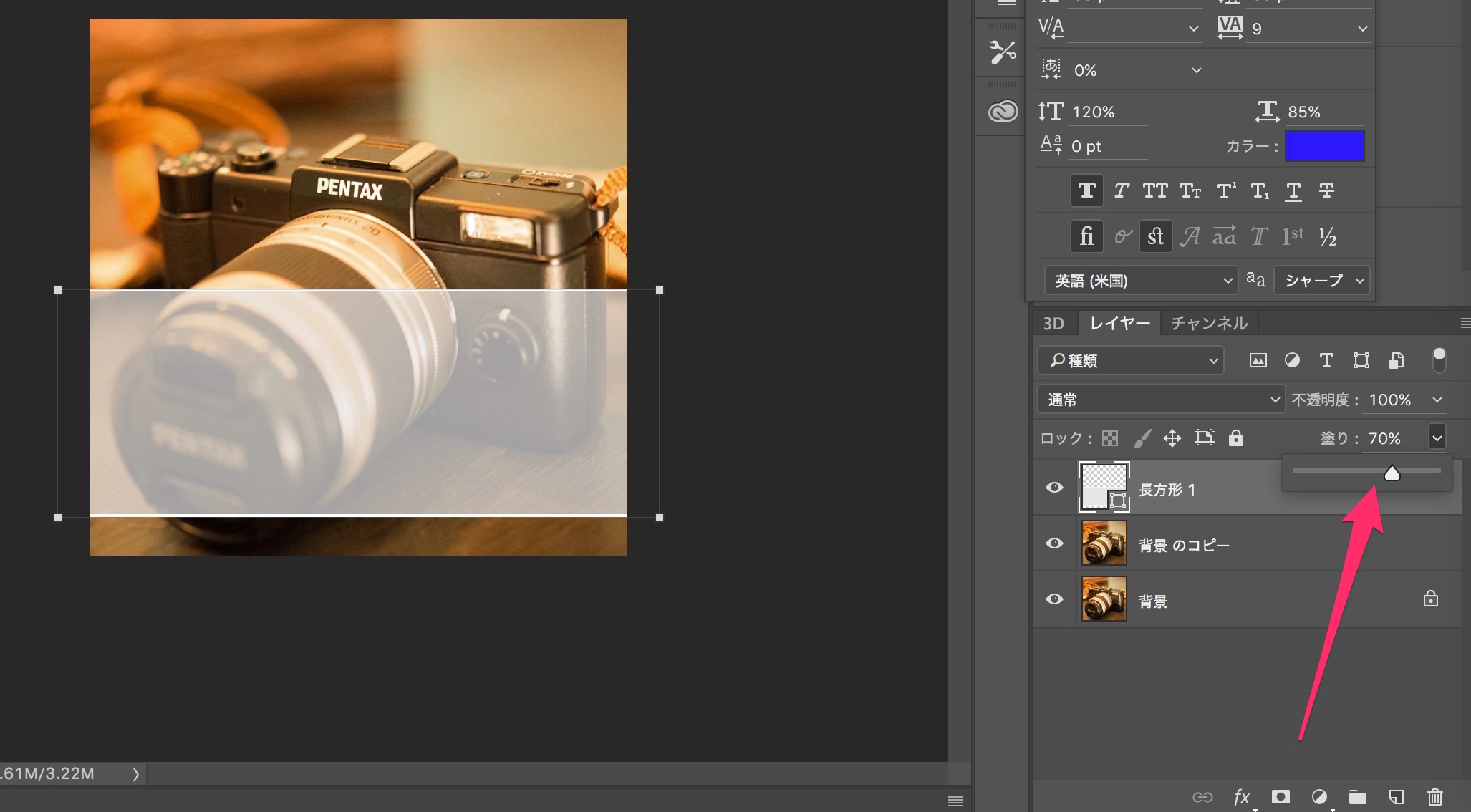
まずは、下図で記した「長方形ツール」を選択してください。
この時、描く長方形は、後からでも「移動ツール」を使用することで、形を変形させたり、移動することは、可能ですので、適当な大きさで描いておいて構いません。
それよりも、ここでは、背景色を透過させるテクニックを紹介したいと思います。
下図で赤矢印で記した部分を見てください。「塗り」という部分を「70%」にしていますよね。
この数値を下げることによって、透過の仕方が変化していきます。
私は、通常「70%」に指定しています。
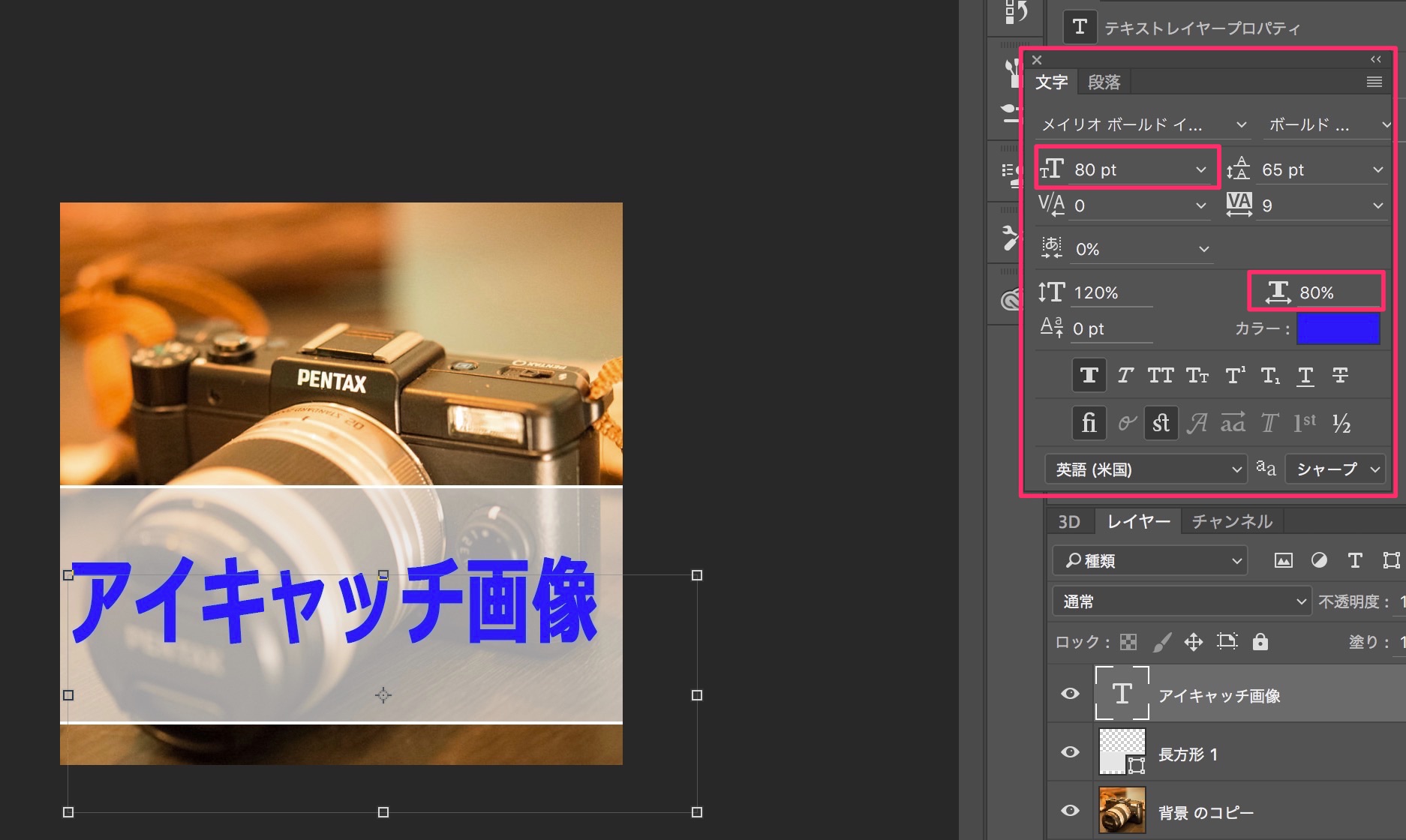
お次は、「文字入れ」です。
下図で記した「文字ツール」をクリックします。
文字を入力したい箇所をクリックすると、文字入力が可能となりますが、下図で記した部分を調整することにより文字の大きさや横幅を調整することが可能です。
文字を入力しながら、背景の長方形のスペースにかっこ良く収まるように調整すると良いでしょう。
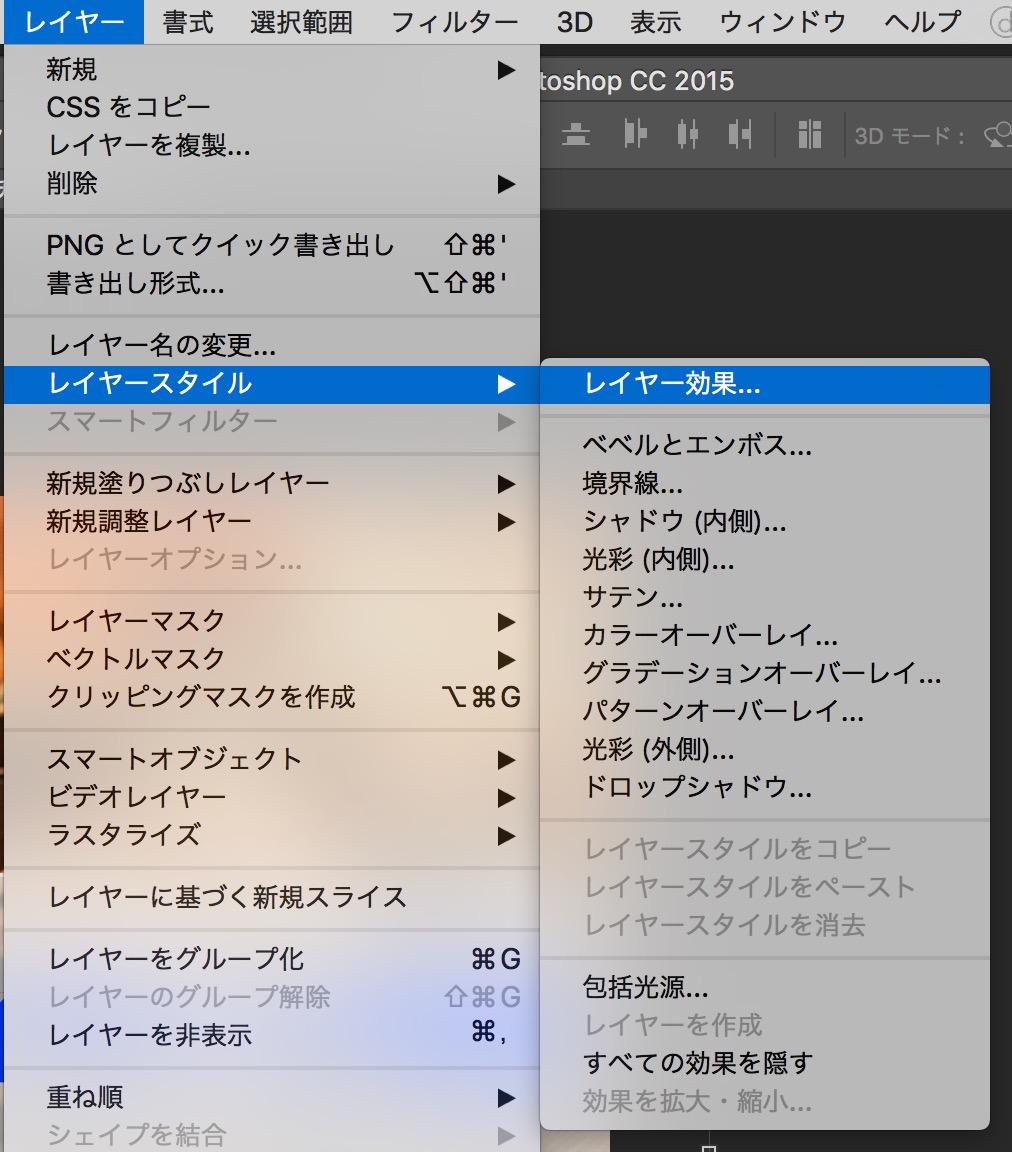
お次は、この文字を枠組みをつけたり装飾してみることにします。
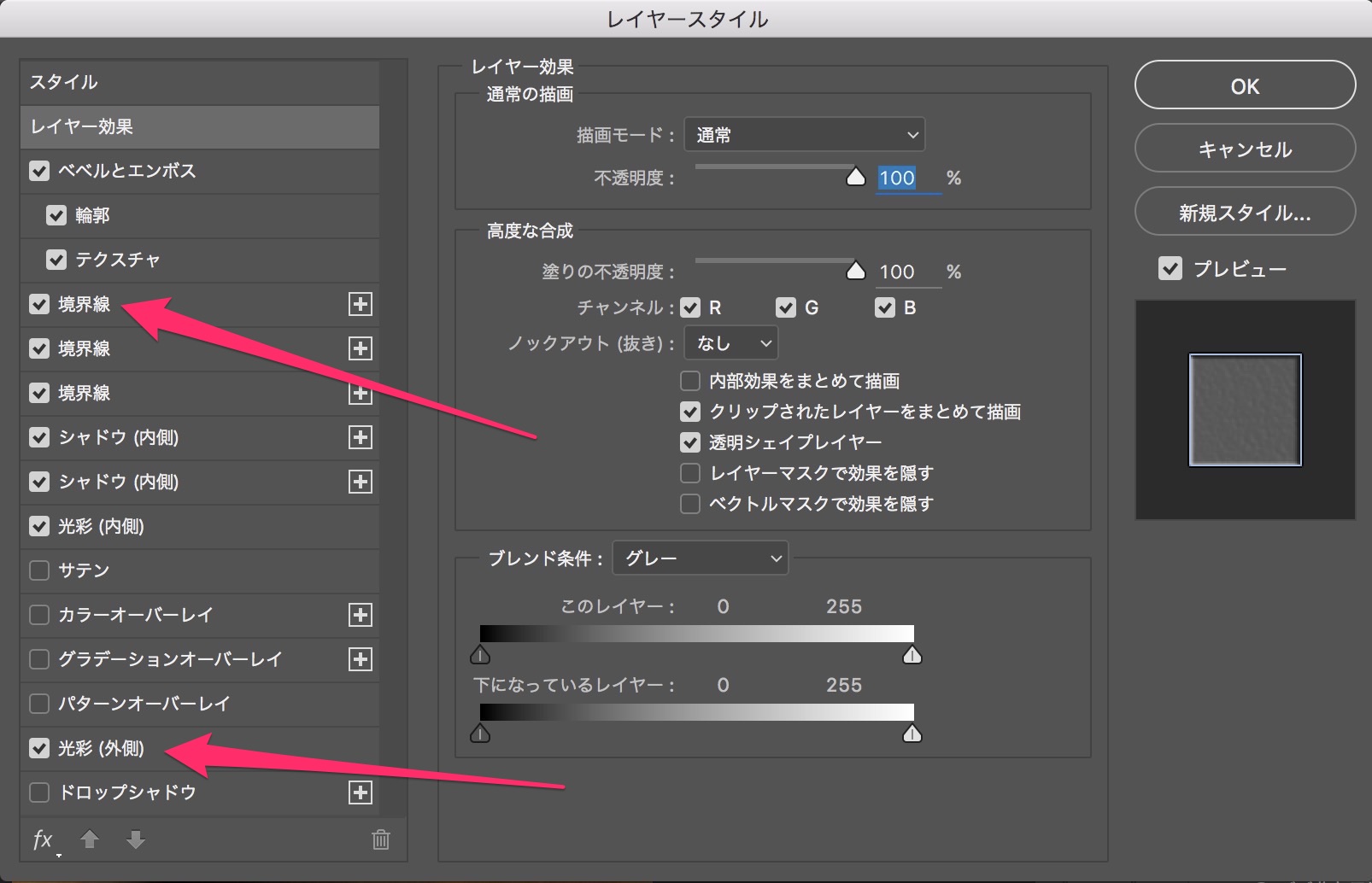
Photoshopで文字の装飾は、とっても簡単で、「ツールバー」→「レイヤー」→「レイヤースタイル」→「レイヤー効果」を選択することで、下図のようなウィンドウが出現します。
このウィンドウ内の赤矢印で記した部分にチェックを入れるだけで、簡単に文字への枠組みなどの装飾をほどこすことができますよ。
最後にツールバーから「移動ツール」を用いて、長方形のサイズや、位置などを調整して完成です。
最後にレイヤーの複製を作っておくと便利な理由をここで紹介します。
私が、レイヤーの複製を作っておく理由としては、失敗したレイヤーを非表示にすることで、失敗しても一瞬で以前の表示に戻したり、描いたものが不要になったらレイヤーごと削除すれば良いので、失敗から簡単に戻すことが可能となるためです。
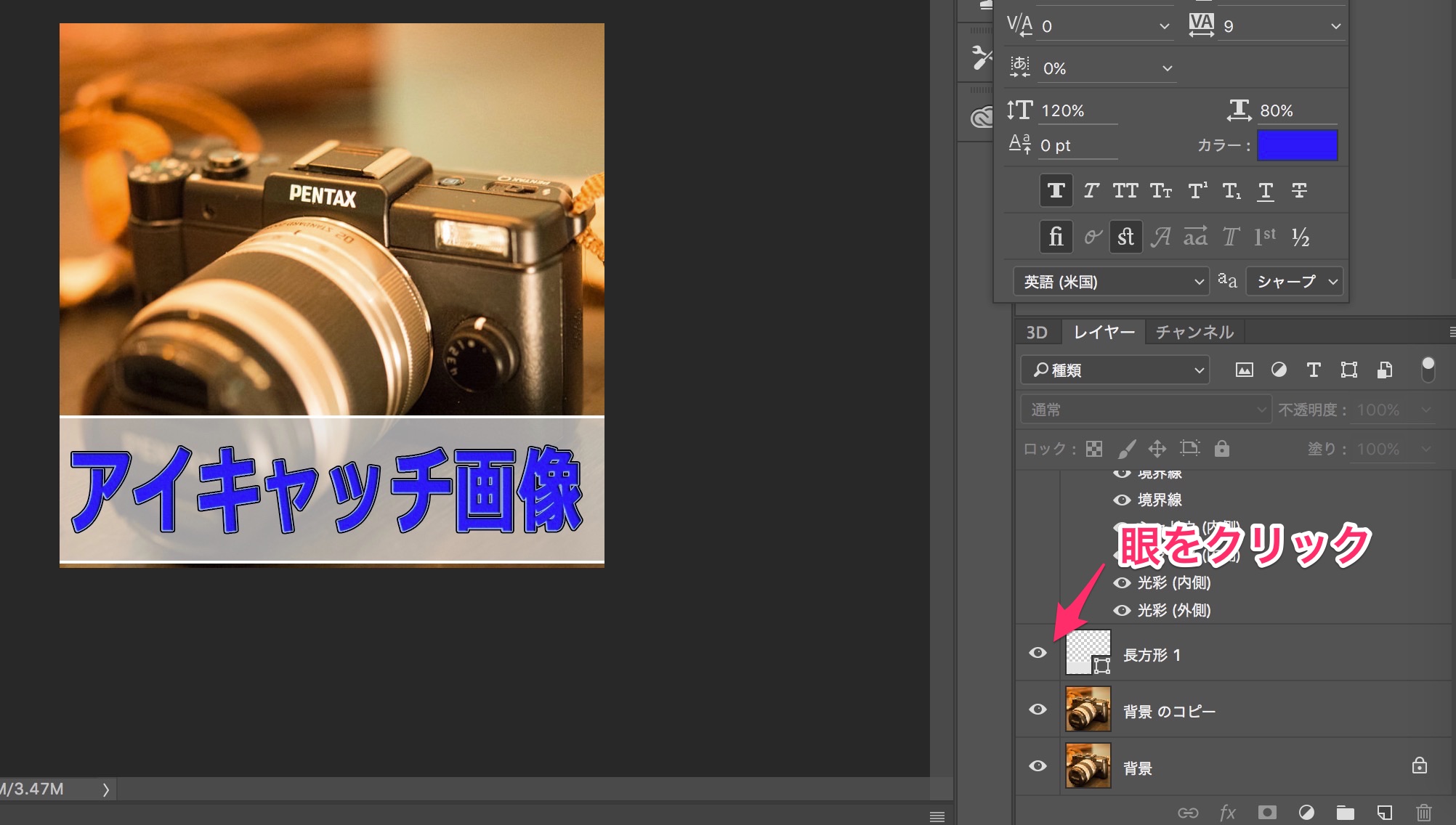
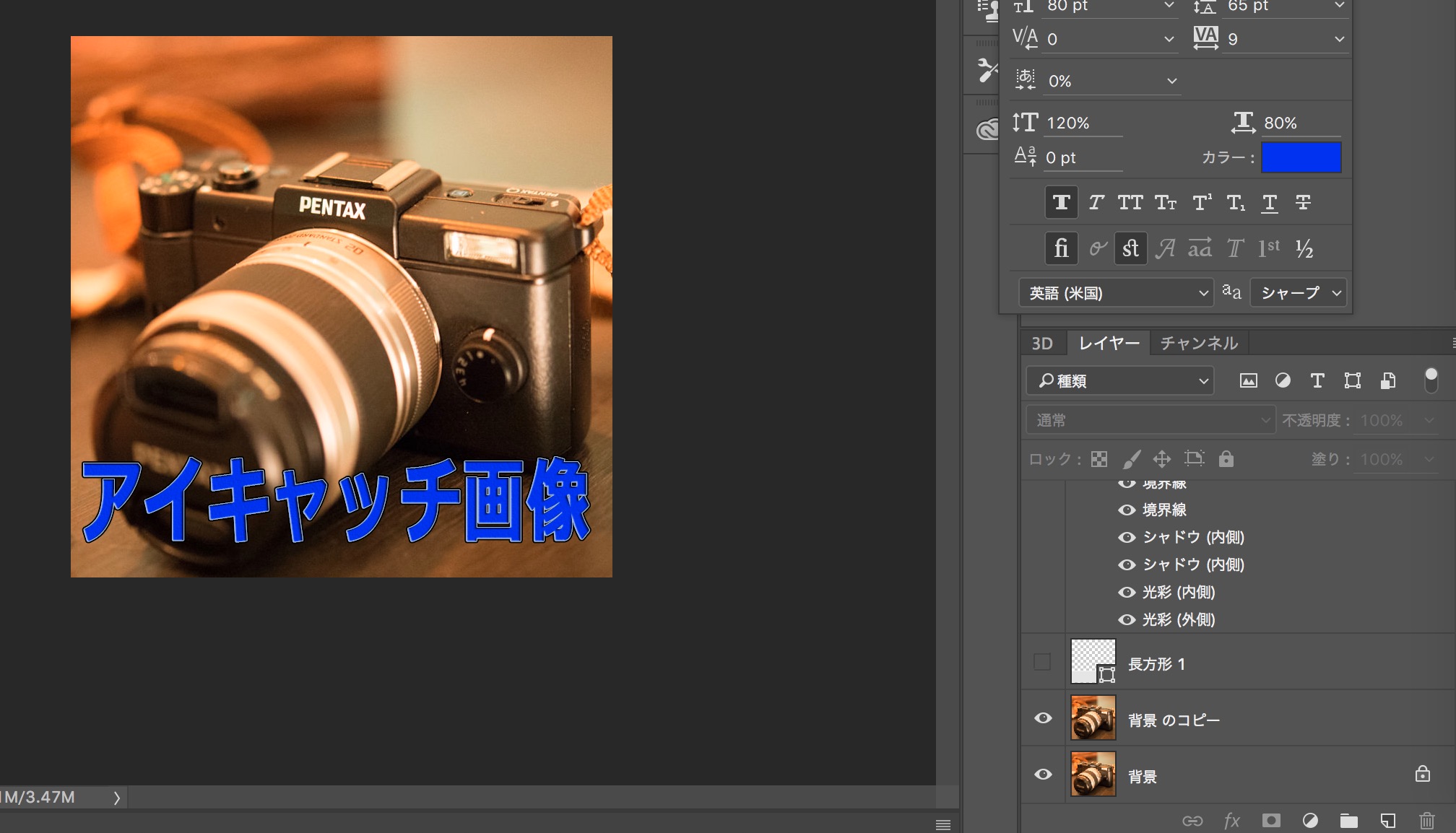
レイヤーの「表示」と「非表示」の方法ですが、非表示にしたいレイヤーの「眼」のアイコンをクリックしてみてください。
すると、先程描いた長方形のレイヤーが非表示になり、画像から長方形を隠して表示することができますよね。
私は、こういった作業が簡単に出来るように、積極的にレイヤーを重ねるようにして作業を行なっていますよ^^
尚、「移動ツール」を用いて描いたものを微調整する際ですが、アクティブになっているレイヤーでしか、微調整することができません。
「あれ!動かないぞ!」という時は、アクティブになっているレイヤーを確認して見て下さい。私が、よくやってしまう失敗の一つです。
本日のまとめ
私は、adobe社の「Lightroom(ライトルーム)」という画像整理と写真撮影で用いるRAWデータを現像するアプリケーションを毎月の使用料を払って使用しています。
この「Lightroom」は、とても使いやすくて、大変気に入っているアプリなんですが、この「Lightroom」を利用するために毎月の使用料を払うと、今回紹介した画像加工アプリとして超有名な「Photoshop(フォトショップ)」も自由に使えるようになるのです。
せっかく、「Photoshop」がパソコンに入っているのに使わないのは勿体ないですよね。
そこで「Photoshop」の使い方について勉強を始めたわけですが、これがなかなかおもしろくてですね。夢中になっている自分に気付きました。
もともと、建設業でCADシステムを使用していますから「レイヤー」という考え方についても慣れていたので、取り掛かりやすかったというのもありますが、現在、「Photoshop」の奥深さにのめり込んでいます。
今回、紹介した作業は、フリーのアプリケーションでも行うことが可能ですが、レイヤーを設けて作業したり、細かな調整をするには、やはりPhotoshopに分があります。
私は、これからも勉強を続けて、細かな画像加工にもチャレンジしていきたいと考えていますよ。
また、簡単にできるおもしろい操作方法を見つけたら紹介したいと思います^^
本日のブログは、ここまで!
それでは、また明日~