ブログをご覧の皆様こんにちは!
管理人のとし( @kedokumango )です。
本日のブログは、備忘録として、ブログエディタ「MarsEdit」の起動時に表示する記事の件数の設定について記録したいと思います。
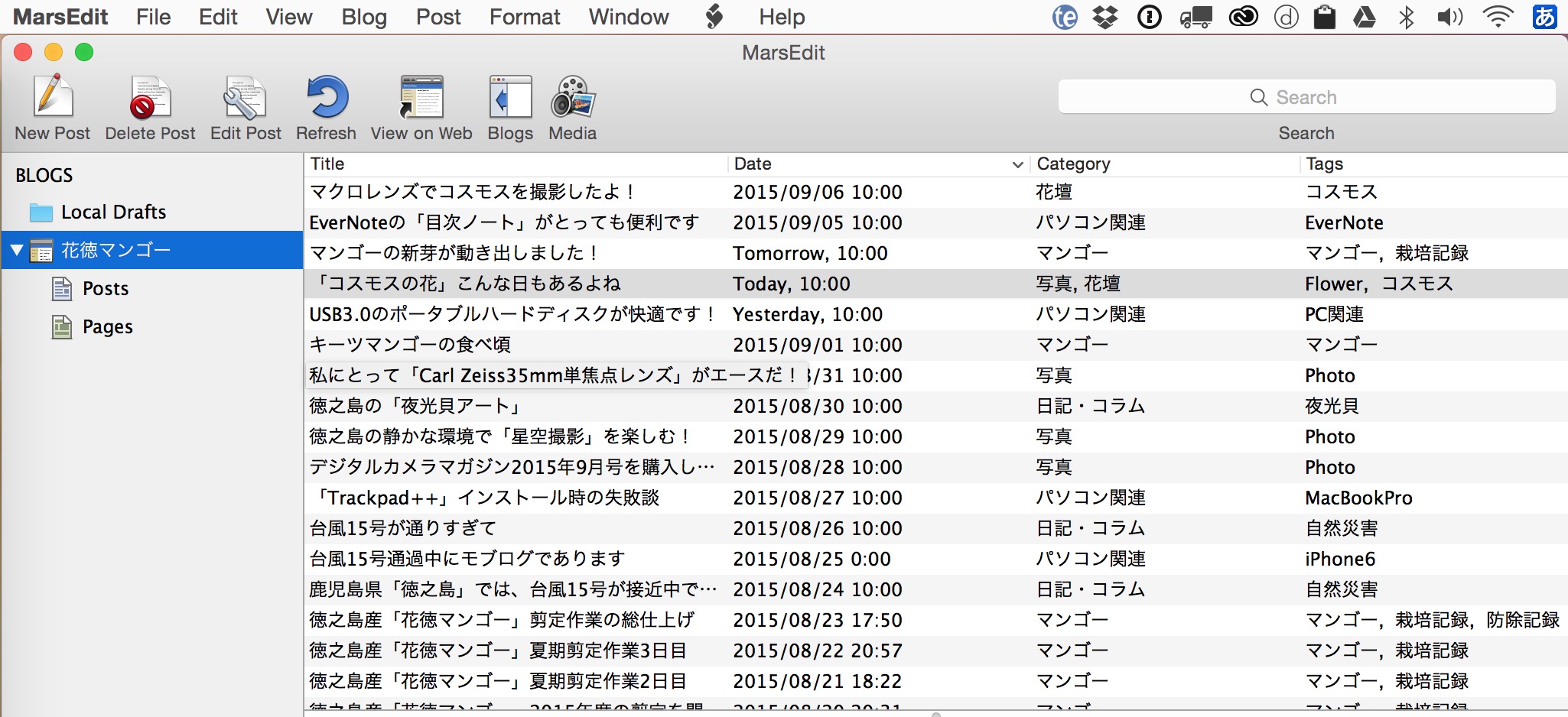
MarsEditの起動画面
それでは、Macで「MarsEdit」を起動した時の画面がこちらです。
左側にブログが表示され、右側に既存の記事が表示されていますね。こちらの右側に表示できる件数を設定したいと思います。
今回は、私の住む鹿児島県の離島では、お世辞にも通信環境について恵まれているという状況ではないので、少しでも表示速度を早くしたい等の理由からデフォルトの表示件数を変更できれば早くなるのではないか?と考え試してみたものです。
逆の考え方で、表示件数を増やしておけば、過去記事の修正等をする際に古い記事へ辿り着きやすいということもありますので、適宜設定を変更しながらやっていくのが最良だと考えます。
表示件数を設定してみよう!
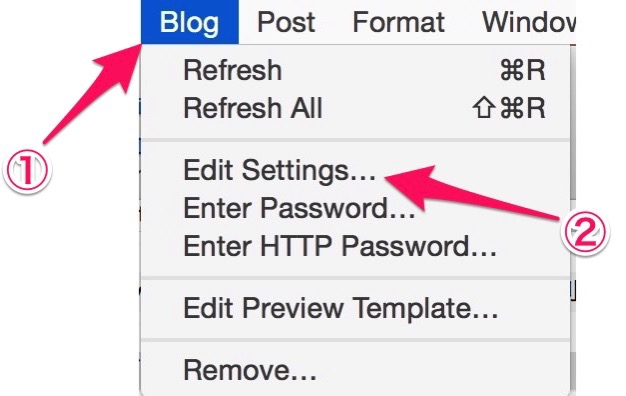
まず、ツールバーの「Blog」から「Edit Settings」を選択します。
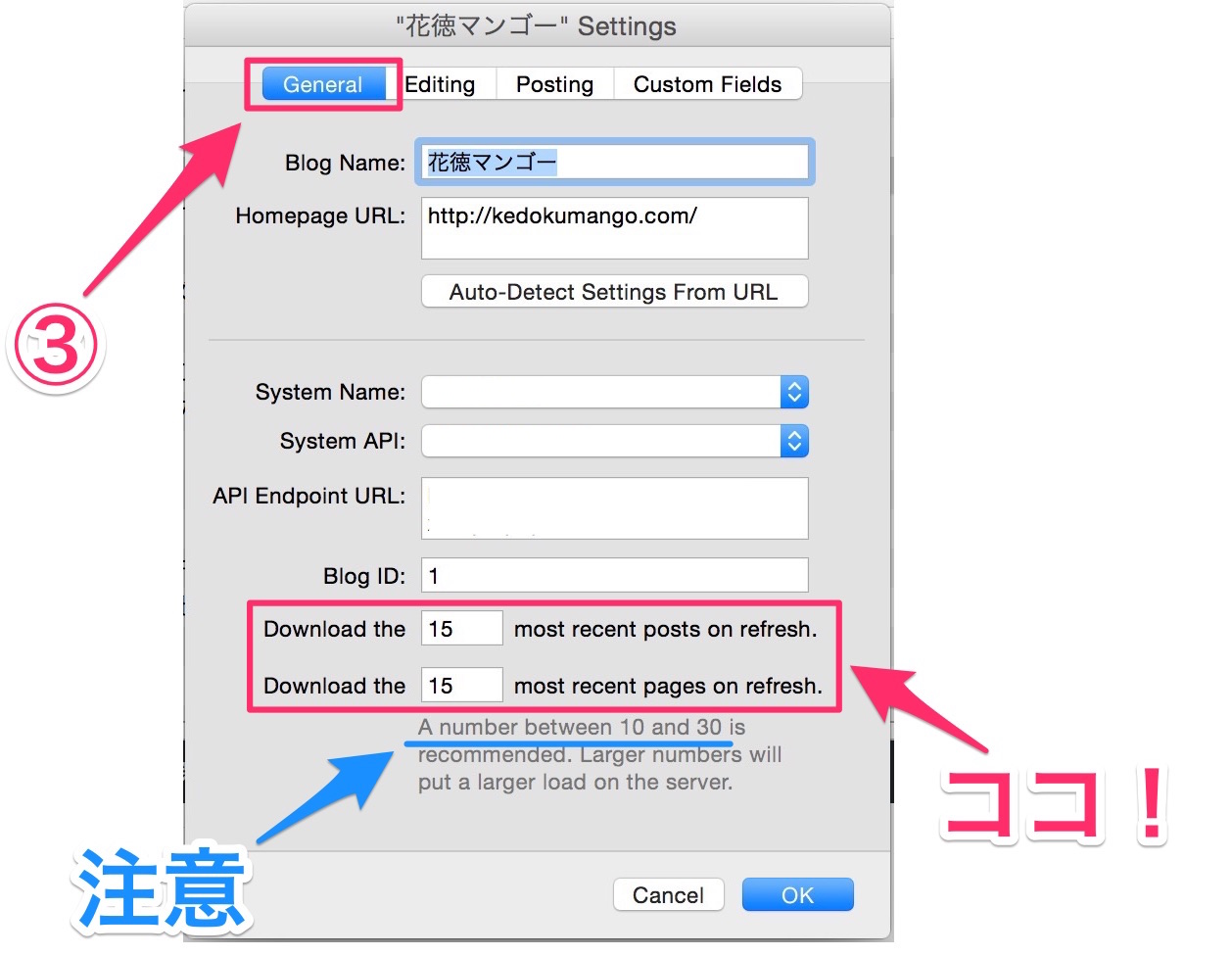
次に新たなウィンドウが出現しますので、その中の「General」タブを選択し、赤枠で囲んである部分の数値の入力します。
今回は、「15」という数字が入力されていますが、これは、私が15件の表示と設定しているためです。
ここで赤枠下段の青色でアンダーバーを引いたところを見て下さい。なにやら10〜30の範囲内で設定するようになっているようですね。
10〜30という値以外を入力するとどうなるのか?というのも興味があったので試しに「50」という数値を入力してみたのですが、私の環境では、きちんと50件表示することが出来ました。
これだけの簡単な設定で、日常的な作業でのちょっとしたタイムロスが改善されると思いますので、ぜひ利用しやすい値に変更してみるのも良いかもしれません。
私にとっての「MarsEdit」
私は、このブログエディタ「MarsEdit」ですが、初めてのMac購入から2ヶ月目で導入しました。
私が購入した時でも¥4,500円位したでしょうか。高価なアプリな上に表示で英語が並んでいるので、導入に躊躇してしまったことを覚えています。
私がMac環境でブログ制作について調べていると、必ずと言っていい程にたどり着くのが、「MarsEdit」でした。各方面での紹介記事も読み漁りましたね。すると、自然に「元は取れる!」と考えらるようになって導入に踏み切ったわけです。
使用開始から毎日のように使用し半年が経過しましたが、Macでブログを書くなら「MarsEdit」なしでは考えらないというところまで、やってきましたね。
プレビューを確認しながら、文章を入力できるというのが一番の魅力と感じていまして、私は、HTMLタグを勉強するときも、まずは、「MarsEdit」で入力してみて、どのように表示されるかという確認にも用いています。
プレビューを確認しながら、タグを入力できるというのは、本当に便利ですよ!
とても便利なブログエディタ「MarsEdit」は、とてもおススメなアプリですよ。
本日のブログは、ここまで!
それでは、また明日~