ブログをご覧の皆様こんばんは!
本日は、「MarsEdit」の使用を始めて数日間の私なりのブログ記事への写真の取込設定を備忘録として記録しておきます。
今までは、私のブログでは、デジイチかi Phone6で撮影した写真を「Lightroom5」で現像してから、「Lightroom5」から直接「Flickr」の方にアップロードしていたものとは、別にWEB用に「Jpeg」形式で書き出したものを、「WordPress」のブラウザの管理画面からアップロード+記事への挿入を行なってきました。
たったこれだけのことですけど、大きな一手間ですよね。
本日、紹介する方法は、「MarsEdit」様様!なんでありますが、とっても手順が簡単になるので、今後の写真データの管理が一手間減らすことが出来ますし、これからのブログ更新と写真データの管理が、もの凄く楽に出来るようになりますよ(^^)v
まずは、「MarsEdit」の「Media」のボタンをクリックです!

そしたら、この画面が開きますので、

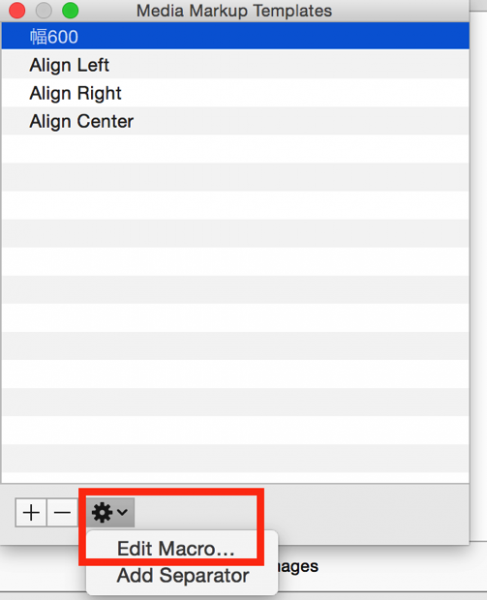
上下のボタンを押して、「Customize」を選択します。
すると、下の画面が現れますので、歯車の設定マークのところから、「Edito Macro」を選びます。

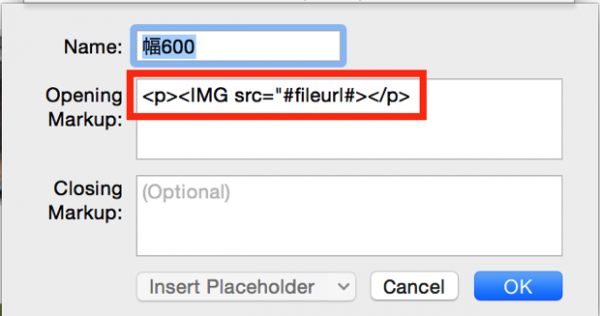
そうしましたら、このような画面が出てきますので、「Name」の欄に任意で適当な名前を入力してから、「Opening Markup」のところに表現したいHTMLタグを入力します。

画像のタグは、参考にしないでくださいね。まだまだ、タグの勉強中なので・・・
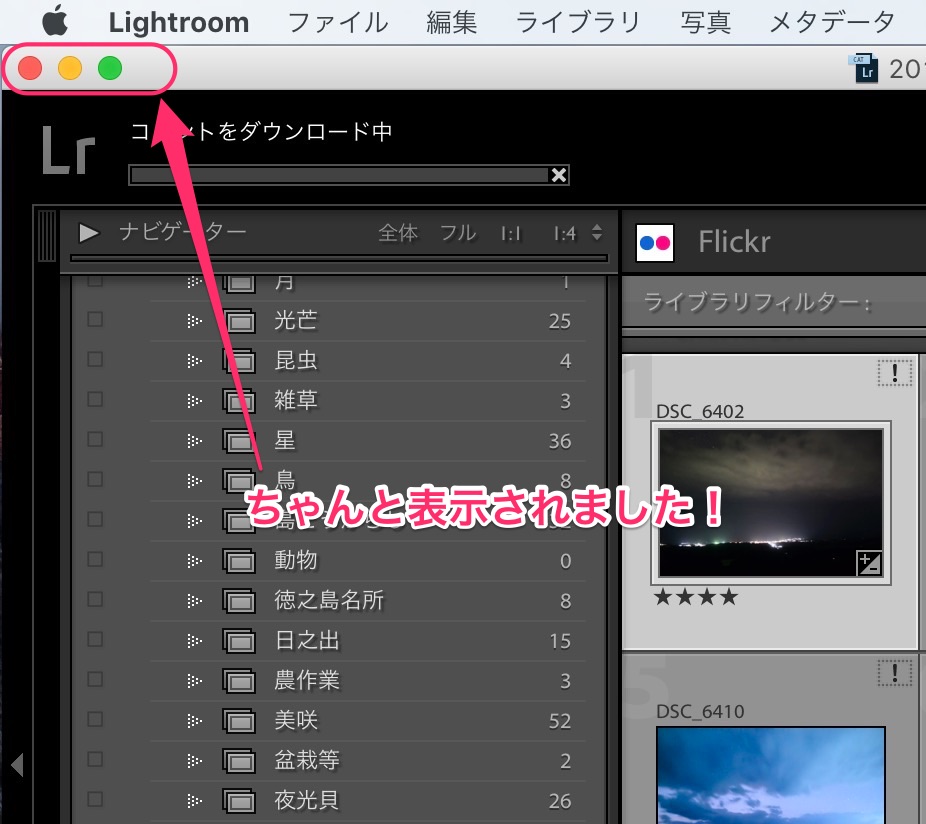
ちなみに、この画像では、写真データのところが「#fileurl#」と入力されていますが、これは、「Flickr」にアップロードされている写真データの場所となっています。
そう!
「Flickr」にアップロードしてある写真データを直接ブログに貼り付けている状態となっているのです。
これで、本日のブログの文頭にも書きましたが、「Lightroom5」で現像する際にWEB用に保存していた、一手間が省けたのでありますよ(^^)v
それに、WEB用に保存した画像データの管理もいらなくなったのであります。
今までは、余計なデータを作成して、尚且つそのデータを管理するという手間が合ったのですが、それが無くなっただけで、かなり労力の削減に繋がったのでは、ないでしょうか?
やっぱり凄いぞ!「MarsEdit」!(笑)っという感じなわけでありますが、「MarsEdit」は、こちらからどうぞ!
本日のブログは、ここまで!
それでは、また明日~